Rychlost webu je jedním z klíčových faktorů, které ovlivňují úspěch vašeho online podnikání. Rychlost načítání stránky má přímý dopad na uživatelskou zkušenost, SEO a konverzní poměry. V tomto článku se podíváme na to, proč je rychlost webu tak důležitá, jak ji měřit a jaké nástroje můžete použít k testování rychlosti vašeho webu.
Co je rychlost webu?
Rychlost webu se týká toho, jak rychle se vaše webové stránky načítají a jsou plně funkční pro uživatele. Měří se různými metrikami, které zahrnují:
- Time to First Byte (TTFB): Čas, který uplyne od odeslání požadavku na server do přijetí prvního bajtu dat.
- First Contentful Paint (FCP): Čas, kdy je první obsah viditelný na obrazovce.
- Largest Contentful Paint (LCP): Čas, kdy je načten největší prvek na stránce.
- Cumulative Layout Shift (CLS): Míra vizuální stability stránky během načítání.
- First Input Delay (FID): Čas, který uplyne od první interakce uživatele s webem do doby, kdy je stránka schopna reagovat.
Proč je důležité testovat rychlost webu?

Vliv na SEO
Rychlost webu je jedním z faktorů, které Google bere v úvahu při hodnocení stránek. Pomalejší weby mohou být penalizovány nižším umístěním ve výsledcích vyhledávání, což může vést k nižší návštěvnosti a ztrátě potenciálních zákazníků.
Vliv na uživatelskou zkušenost
Uživatelé očekávají, že se webové stránky načtou rychle. Pokud se stránka načítá příliš dlouho, uživatelé mohou ztratit trpělivost a odejít na konkurenční weby. Rychlejší weby poskytují lepší uživatelskou zkušenost, což může vést k vyšší míře zapojení a spokojenosti uživatelů.
Vliv na konverze a obchodní úspěch
Rychlost webu má přímý dopad na konverzní poměry. Studie ukazují, že i malé zpoždění v načítání stránky může vést k výraznému poklesu konverzí. Rychlejší weby mají tendenci dosahovat vyšších prodejů a lepších obchodních výsledků.
7 nejlepších nástrojů pro test rychlosti webu
1. Google PageSpeed Insights

Google PageSpeed Insights je jedním z nejpopulárnějších nástrojů pro testování rychlosti webu. Tento nástroj poskytuje analýzu rychlosti na mobilních a desktopových zařízeních a nabízí doporučení pro zlepšení výkonu.
Klíčové funkce:
- Analýza rychlosti na mobilních a desktopových zařízeních
- Doporučení pro zlepšení rychlosti
- Skóre výkonu na škále od 0 do 100
Jak používat Google PageSpeed Insights:
- Navštivte stránku Google PageSpeed Insights.
- Zadejte URL adresu vašeho webu.
- Klikněte na tlačítko „Analyzovat“.
- Prohlédněte si výsledky a doporučení pro zlepšení.
Výhody a nevýhody:
- Výhody: Snadné použití, detailní doporučení, zdarma.
- Nevýhody: Může být méně přesný v reálných podmínkách.
2. WebPageTest
WebPageTest je další výkonný nástroj pro testování rychlosti webu, který umožňuje testování z různých lokalit a zařízení. Tento nástroj poskytuje detailní analýzu načítání stránky a nabízí různé možnosti testování.
Klíčové funkce:
- Testování z různých lokalit a zařízení
- Detailní analýza načítání stránky
- Možnost nastavení různých parametrů testu
Jak používat WebPageTest:
- Navštivte stránku WebPageTest.
- Zadejte URL adresu vašeho webu.
- Vyberte lokalitu a zařízení pro testování.
- Klikněte na tlačítko „Start Test“.
- Prohlédněte si výsledky a analýzu.
Výhody a nevýhody:
- Výhody: Detailní analýza, možnost testování z různých lokalit, zdarma.
- Nevýhody: Složitější rozhraní, delší doba testování.
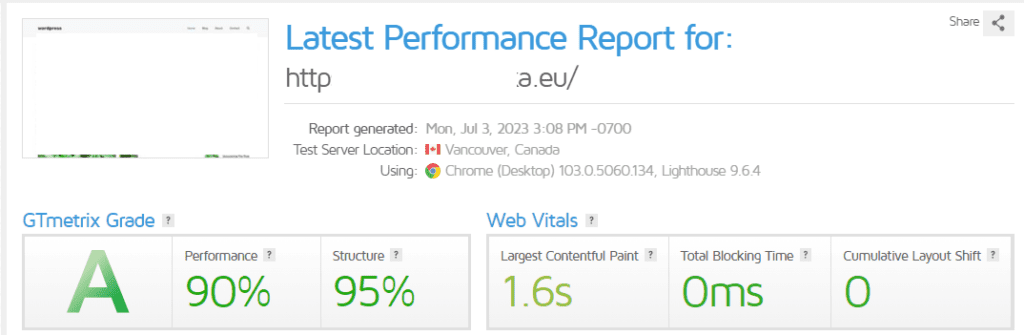
3. GTmetrix

GTmetrix je komplexní nástroj pro testování rychlosti webu, který poskytuje přehled o výkonu webu a nabízí grafy a statistiky pro hloubkovou analýzu.
Klíčové funkce:
- Komplexní přehled výkonu webu
- Grafy a statistiky pro hloubkovou analýzu
- Možnost testování z různých lokalit
Jak používat GTmetrix:
- Navštivte stránku GTmetrix.
- Zadejte URL adresu vašeho webu.
- Klikněte na tlačítko „Analyze“.
- Prohlédněte si výsledky a doporučení pro zlepšení.
Výhody a nevýhody:
- Výhody: Detailní analýza, grafy a statistiky, možnost testování z různých lokalit.
- Nevýhody: Některé pokročilé funkce jsou placené.
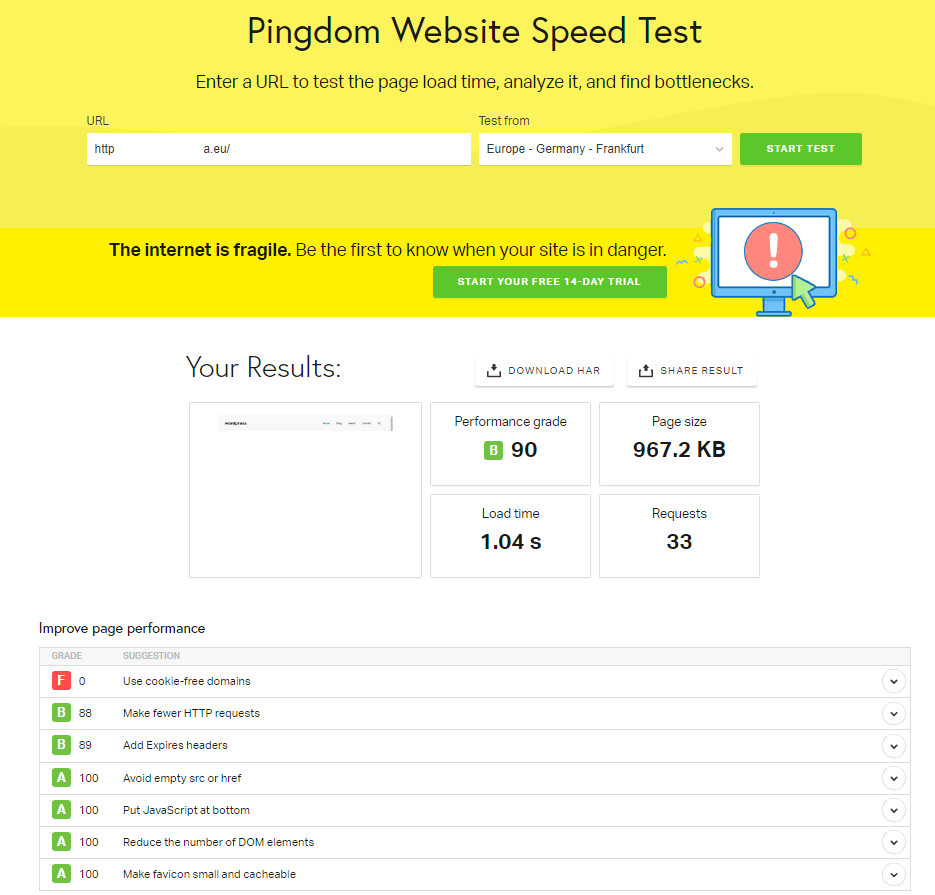
4. Pingdom

Pingdom je jedním z nejpopulárnějších nástrojů pro testování rychlosti webu. Nabízí jednoduché a intuitivní rozhraní, které umožňuje snadno sledovat výkon vašeho webu. Pingdom poskytuje detailní přehled o rychlosti načítání stránky a nabízí doporučení pro zlepšení.
Klíčové funkce:
- Sledování výkonu: Pingdom sleduje historii výkonu vašeho webu a poskytuje data pro analýzu.
- Doporučení pro zlepšení: Nástroj nabízí konkrétní rady, jak optimalizovat různé aspekty vašeho webu.
- Mobilní aplikace: Pingdom nabízí aplikace pro Android a iOS, které umožňují testování rychlosti webu na cestách.
5. Sucuri Loadtime Tester
Sucuri Loadtime Tester je nástroj zaměřený na bezpečnost a výkon webu. Umožňuje testování rychlosti načítání stránky a poskytuje doporučení pro zlepšení bezpečnosti a výkonu.
Klíčové funkce:
- Bezpečnostní analýza: Kromě testování rychlosti nabízí Sucuri také analýzu bezpečnosti vašeho webu.
- Doporučení pro zlepšení: Nástroj poskytuje konkrétní rady, jak zlepšit rychlost a bezpečnost vašeho webu.
6. Chrome DevTools
Chrome DevTools je sada nástrojů integrovaných do prohlížeče Google Chrome, která umožňuje vývojářům analyzovat a optimalizovat výkon webu. Nabízí různé funkce pro ladění a testování rychlosti načítání stránky.
Klíčové funkce:
- Ladění výkonu: DevTools umožňuje detailní analýzu načítání stránky a identifikaci problémů.
- Optimalizace: Nástroj nabízí různé možnosti optimalizace, jako je minimalizace JavaScriptu a CSS.
7. PageSpeed.cz
PageSpeed.cz je český nástroj pro testování rychlosti webu, který poskytuje detailní analýzu a doporučení pro zlepšení výkonu. Nabízí přehledné rozhraní a snadné použití.
Klíčové funkce:
- Detailní analýza: PageSpeed.cz poskytuje podrobný přehled o výkonu vašeho webu.
- Doporučení pro zlepšení: Nástroj nabízí konkrétní rady, jak optimalizovat různé aspekty vašeho webu.
Jak interpretovat výsledky testů rychlosti webu
Při testování rychlosti webu je důležité zaměřit se na několik klíčových metrik, které vám pomohou pochopit, jak rychle se váš web načítá a kde jsou potenciální problémy.
- Time to First Byte (TTFB): Čas, který uplyne od odeslání požadavku na server do přijetí prvního bajtu dat. Ideální hodnota je pod 0,8 sekundy.
- First Contentful Paint (FCP): Čas, kdy je první obsah viditelný na obrazovce. Ideální hodnota je pod 1,8 sekundy.
- Largest Contentful Paint (LCP): Čas, kdy je načten největší prvek na stránce. Ideální hodnota je pod 2,5 sekundy.
- Cumulative Layout Shift (CLS): Míra vizuální stability stránky během načítání. Ideální hodnota je pod 0,1.
- First Input Delay (FID): Čas, který uplyne od první interakce uživatele s webem do doby, kdy je stránka schopna reagovat. Ideální hodnota je pod 100 milisekund.
Jak zlepšit rychlost webu na základě výsledků

Na základě výsledků testů rychlosti webu můžete provést několik kroků k optimalizaci výkonu vašeho webu.
Optimalizace obrázků
Obrázky často tvoří značnou část dat načítaných na webové stránce. Optimalizace obrázků je proto klíčová pro zlepšení rychlosti webu. Používejte moderní formáty jako WebP a SVG, které nabízejí lepší kompresi bez ztráty kvality. Dále zmenšujte velikost obrázků pomocí nástrojů jako TinyPNG nebo ImageOptim. Nezapomeňte také na správné rozměry obrázků, aby se načítaly rychleji.
Minimalizace JavaScriptu a CSS
JavaScript a CSS mohou výrazně zpomalit načítání stránky, pokud nejsou správně optimalizovány. Minimalizace těchto souborů je proto nezbytná. Používejte nástroje jako UglifyJS pro JavaScript a CSSNano pro CSS, které odstraní zbytečné mezery a komentáře. Dále zvažte asynchronní načítání JavaScriptu, aby se neblokovalo načítání ostatních prvků stránky.
Využití cachování prohlížeče
Cachování prohlížeče umožňuje ukládat kopie stránek a jejich prvků, což zrychluje načítání při opakovaných návštěvách. Nastavení cachování je jednoduché a efektivní. Konfigurujte hlavičky HTTP pro cachování statických zdrojů, jako jsou obrázky, CSS a JavaScript. Tímto způsobem se sníží počet požadavků na server a zrychlí se načítání stránky.
Optimalizace serverové odpovědi

Rychlost serverové odpovědi je klíčová pro celkový výkon webu. Optimalizace serverové odpovědi zahrnuje několik kroků. Používejte rychlé a spolehlivé hostingové služby, které nabízejí nízkou latenci a vysokou dostupnost. Dále pravidelně optimalizujte databáze, aby se zkrátila doba odezvy na dotazy. Použití serverového cachování, jako je Memcached nebo Redis, může také výrazně zlepšit výkon.
Použití Content Delivery Network (CDN)
Content Delivery Network (CDN) distribuuje obsah vašeho webu na servery po celém světě, což zkracuje dobu načítání pro uživatele z různých lokalit. Použití CDN je jedním z nejefektivnějších způsobů, jak zlepšit rychlost webu. Služby jako Cloudflare nebo Akamai nabízejí snadnou integraci a výrazné zlepšení výkonu.
Interpretace výsledků testů rychlosti webu a následná optimalizace jsou klíčové kroky k zajištění rychlého a efektivního webu. Zaměřte se na klíčové metriky, jako jsou TTFB, FCP, LCP, CLS a FID, a provádějte pravidelné testy a optimalizace. Použitím nástrojů jako Pingdom, Sucuri Loadtime Tester, Chrome DevTools a PageSpeed.cz můžete snadno zjistit, jak rychle se váš web načítá, a získat doporučení pro jeho zlepšení.
Často Kladené Otázky
Jak často bych měl testovat rychlost svého webu?
Rychlost webu byste měli testovat pravidelně, ideálně jednou měsíčně nebo po každé větší změně na webu. Pravidelné testování vám pomůže identifikovat a opravit problémy dříve, než ovlivní uživatelskou zkušenost.
Jaký je ideální čas načítání webové stránky?
Ideální čas načítání webové stránky je pod 3 sekundy. Stránky, které se načítají rychleji, mají lepší uživatelskou zkušenost, vyšší míru konverze a lepší SEO hodnocení. Stránky, které se načítají pomaleji, mohou ztratit návštěvníky a mít nižší míru zapojení.
Jaké jsou běžné chyby při optimalizaci rychlosti webu?
Mezi běžné chyby patří neoptimalizované obrázky, příliš mnoho JavaScriptu a CSS, absence cachování, pomalý server a nepoužití CDN. Tyto chyby mohou výrazně zpomalit načítání stránky a negativně ovlivnit uživatelskou zkušenost.
Závěr
Optimalizace rychlosti webu je klíčová pro úspěch vašeho online podnikání. Pravidelné testování a implementace nejlepších praktik, jako je optimalizace obrázků, minimalizace JavaScriptu a CSS, využití cachování, optimalizace serverové odpovědi a použití CDN, mohou výrazně zlepšit výkon vašeho webu. Nezapomeňte také pravidelně testovat rychlost svého webu a sledovat klíčové metriky, abyste zajistili nejlepší možnou uživatelskou zkušenost.