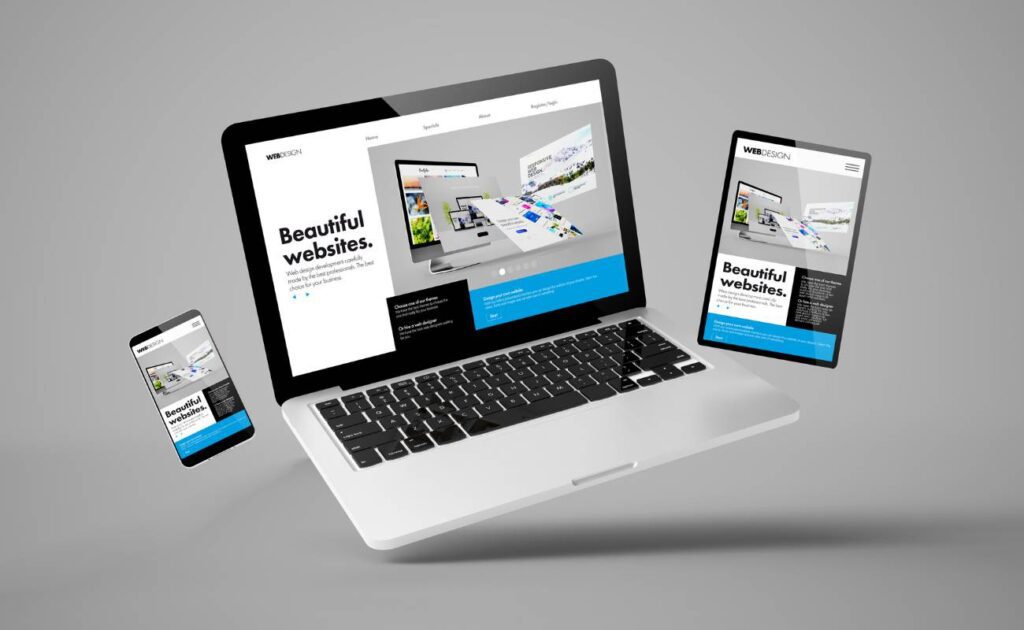
Pokud chcete mít úspěšnou webovou stránku, musíte mít na paměti, že uživatelé ji budou prohlížet na různých zařízeních s různými velikostmi obrazovek. Proto je důležité mít responzivní web. Co to znamená? Responzivní web je takový, který se dokáže přizpůsobit velikosti obrazovky, na které je prohlížen. To znamená, že se všechny prvky na stránce přizpůsobí tak, aby byly snadno čitelné a použitelné bez ohledu na to, zda se stránka prohlíží na počítači, tabletu nebo mobilním telefonu.
Co Je Responzivní Web

Responzivní web je moderní způsob tvorby webových stránek, který zajišťuje, že se stránky automaticky přizpůsobí zařízení, na kterém jsou zobrazeny. To znamená, že se dobře zobrazují nejen na klasickém počítači, ale i na notebooku, mobilním telefonu nebo tabletu. Responzivní web design zajišťuje, že se obsah stránek přizpůsobí velikosti obrazovky a neztrácí se tak na přehlednosti a čitelnosti.
Responzivní web se v poslední době stal standardem a je velmi důležitý pro úspěšnost webových stránek. V dnešní době se stále více lidí připojuje k internetu pomocí mobilních zařízení, a proto je důležité mít responzivní web, který se jim bude zobrazovat správně. Pokud by vaše webové stránky nebyly responzivní, mohlo by to vést k horšímu uživatelskému zážitku a následně k menšímu počtu návštěvníků.
Proč Se Vyplatí Mít Responzivní Web

Pokud se chystáte vytvořit nový web nebo upravit ten stávající, měli byste zvážit vytvoření responzivního designu. V této části se dozvíte, proč se vyplatí mít responzivní web a jaké jsou jeho výhody.
Výhody Responzivního Webu
1. Pohodlnost pro uživatele
Responzivní web se přizpůsobuje velikosti obrazovky zařízení, na kterém je zobrazen. To znamená, že uživatelé mohou snadno procházet vaše stránky na mobilu, tabletu i počítači. Nemusíte se obávat, že by uživatelé museli přibližovat nebo oddalovat stránku, aby si přečetli text.
2. Zvýšení návštěvnosti
V dnešní době se více než 50 % návštěvnosti webových stránek děje přes mobilní zařízení. Pokud váš web není responzivní, můžete ztratit mnoho potenciálních zákazníků. Responzivní web vám pomůže získat více návštěvníků a zvýšit návštěvnost.
3. Snížení nákladů
Pokud chcete mít oddělenou mobilní verzi webu, musíte investovat do vývoje a údržby dvou verzí. To může být velmi nákladné. Responzivní web vám umožní mít jednu verzi webu, která se přizpůsobuje různým zařízením. Tím můžete ušetřit spoustu peněz.
Příklady Úspěšných Responzivních Webů
1. Apple
Apple je známý svým minimalistickým designem a responzivním designem. Na jeho webových stránkách se snadno naviguje a všechny prvky jsou dobře viditelné na různých zařízeních.
2. Airbnb
Airbnb je dalším úspěšným příkladem responzivního designu. Stránky jsou snadno použitelné na mobilu i desktopu a všechny prvky jsou dobře viditelné.
3. Zara
Zara je další značkou, která se umí přizpůsobit různým zařízením. Její responzivní design zajišťuje, že všechny prvky jsou viditelné a snadno použitelné na mobilu i desktopu.
Responzivní web vám umožní získat více návštěvníků, zvýšit návštěvnost a ušetřit peníze. Pokud chcete mít úspěšný web, měli byste zvážit vytvoření responzivního designu.
Jak Vytvořit Responzivní Web
Pokud chcete vytvořit responzivní web, musíte se řídit určitými základními principy vývoje. Zde jsou některé základní kroky, které byste měli udělat, aby váš web byl responzivní:
Základní Principy Vývoje
- Návrh mobilního prvního – To znamená, že začnete s návrhem pro mobilní zařízení a postupně se přizpůsobujete větším obrazovkám. Tímto způsobem zajistíte, že váš web bude dobře fungovat na menších obrazovkách a bude se plynule přizpůsobovat větším obrazovkám.
- Flexibilní layout – Použijte flexibilní layout, který se může přizpůsobit různým velikostem obrazovky. To znamená, že byste měli používat relativní jednotky jako % nebo em místo pevných jednotek jako px.
- Použijte Media Queries – Media Queries jsou klíčovým prvkem responzivního designu. Pomocí Media Queries můžete specifikovat různé styly pro různé velikosti obrazovek.
Nástroje a Technologie
Existuje mnoho nástrojů a technologií, které vám pomohou vytvořit responzivní web. Zde jsou některé z nejpopulárnějších:
- Bootstrap – Bootstrap je nejpopulárnější framework pro vývoj responzivních webových stránek. Obsahuje mnoho předpřipravených komponent, které můžete použít pro rychlý vývoj.
- CSS Grid – CSS Grid je nová technologie pro vytváření flexibilních layoutů. S CSS Grid můžete snadno vytvářet složité layouty a přizpůsobovat je různým velikostem obrazovky.
- Media Queries – Media Queries jsou klíčové pro vývoj responzivních webových stránek. Pomocí Media Queries můžete specifikovat různé styly pro různé velikosti obrazovek.
Vytvoření responzivního webu může být složité, ale pokud se řídíte těmito základními principy a používáte správné nástroje a technologie, můžete vytvořit web, který bude dobře fungovat na všech zařízeních.
Doporučujeme: Jak vytvořit moderní web pomocí Drupalu!
Často kladené dotazy
Jak funguje responzivní design?
Responzivní design se přizpůsobuje různým velikostem obrazovky a zařízení. Když navštívíte webovou stránku s responzivním designem, stránka se automaticky přizpůsobí velikosti vaší obrazovky. To znamená, že se obsah a rozložení stránky mohou měnit a přizpůsobovat se velikosti vaší obrazovky.
Jaký je rozdíl mezi responzivním a mobilním designem?
Mobilní design je specifický design, který je vytvořen pouze pro mobilní zařízení. Responzivní design se však přizpůsobuje různým velikostem obrazovky a zařízení. To znamená, že responzivní design může být použit na mobilních zařízeních, tabletech a počítačích.
Závěr
V dnešní době je responzivní web nezbytností, pokud chcete, aby vaše webové stránky byly viditelné a použitelné na různých zařízeních. Pokud se rozhodnete pro responzivní design, můžete si být jisti, že vaše stránky budou vypadat dobře a bude na ně možné snadno a rychle přistupovat z mobilních zařízení.
Responzivní design také zvyšuje uživatelskou spokojenost a zlepšuje uživatelskou zkušenost. Uživatelé budou moci snadno a rychle najít to, co hledají, a budou mít pocit, že mají pod kontrolou to, co se na obrazovce děje.
Další výhodou responzivního designu je, že může pomoci zlepšit vaše SEO. Pokud máte responzivní web, budete mít pouze jednu verzi stránek, což znamená, že se vám bude lépe dařit v rámci vyhledávačů. Vyhledávače totiž preferují responzivní design, protože usnadňuje indexaci a optimalizaci obsahu.
Kromě toho, responzivní design může pomoci zvýšit konverze a prodeje. Pokud mají uživatelé snadný přístup k vašim produktům a službám, budou pravděpodobnější, že je zakoupí.
Celkově lze říci, že responzivní web je nezbytností pro každého, kdo chce mít úspěšné webové stránky. Pokud se rozhodnete pro responzivní design, můžete si být jisti, že vaše stránky budou viditelné a použitelné na různých zařízeních, zlepšíte uživatelskou zkušenost a zvýšíte šance na úspěch.