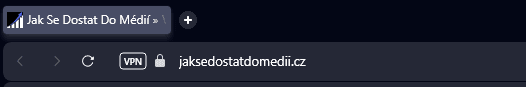
Pokud máte webovou stránku, určitě jste slyšeli o faviconu. Favicon je malá ikona, kterou vidíte vedle názvu webové stránky v záložkách prohlížeče. I když se může zdát, že favicon je jen drobností, může zlepšit uživatelskou zkušenost a pomoci vám v brandingové strategii. V tomto článku se dozvíte, co je favicon a jak ho můžete snadno vytvořit.
Co Je Favicon?

Favicon je malá ikona, která se zobrazuje vedle názvu vašeho webu v kartě prohlížeče. Tato ikona má rozměry 16×16 pixelů a pomáhá uživatelům identifikovat váš web ze všech otevřených karet. Favicon se liší od loga, ale můžete si na obou ponechat stejný design.
Proč je důležitý
Mít favicon na vašem webu je velmi důležité. Favicon pomáhá vašim návštěvníkům snadno identifikovat váš web v jejich prohlížeči. Tato malá ikona také pomáhá zlepšit uživatelskou zkušenost vašich návštěvníků a dává vašemu webu profesionální vzhled.
Kromě toho, favicon je také důležitý pro SEO. Mít favicon na vašem webu pomáhá vybudovat vaši značku a rozpoznatelnost. To může pomoci zlepšit vaše pozice ve vyhledávačích, což může vést k více návštěvnosti vašeho webu.
Celkově řečeno, mít favicon na vašem webu je důležité pro identifikaci vašeho webu, zlepšení uživatelské zkušenosti a zlepšení vašeho SEO.
Jak Vytvořit Favicon

Pokud potřebujete vytvořit favicon pro svůj web, existuje několik nástrojů, které vám mohou pomoci. V této sekci se podíváme na to, jak vybrat správný nástroj, jak vytvořit design a jak konvertovat ikonu do správného formátu.
1. Výběr Správného Nástroje
Existuje mnoho nástrojů, které vám pomohou vytvořit favicon. Některé jsou zdarma, zatímco jiné jsou placené. Zvažte své potřeby a zvažte, jaký typ nástroje potřebujete. Například, pokud jste grafický designér, můžete použít Adobe Photoshop nebo GIMP. Pokud však nemáte zkušenosti s grafickým designem, můžete použít online generátory faviconů, jako je například Favicon Generator nebo náš oblíbený nástroj Canva.
2. Vytváření Designu
Když máte vybraný nástroj, můžete začít vytvářet design. Mějte na paměti, že favicon je malá ikona, takže by měla být jednoduchá a snadno rozpoznatelná. Zvažte použití jednoduchých tvarů, jako jsou kruhy, čtverce nebo trojúhelníky. Pokud máte logotyp, můžete také použít jeho část jako základ pro favicon.
Pokud chcete vytvořit favicon pro svůj web, existuje několik tipů a triků, které vám mohou pomoci:
- Použijte jednoduchý design: Favicon by měl být jednoduchý a snadno rozpoznatelný. Pokud použijete příliš složitý design, může být ikona na menších obrazovkách nečitelná.
- Zvolte vhodnou velikost: Velikost faviconu by měla být 16×16 pixelů. Pokud použijete větší ikonu, může se zobrazit rozmazaná nebo se může zobrazit pouze část ikony.
- Použijte kontrastní barvy: Pokud použijete kontrastní barvy, váš favicon bude snadno rozpoznatelný. Pokud použijete barvy, které jsou si příliš podobné, může být ikona nečitelná.
- Použijte správný formát: Favicon by měl být uložen ve formátu .ico. Pokud použijete jiný formát, váš favicon se nemusí zobrazit správně.
- Testujte váš favicon: Předtím, než nahrajete favicon na svůj web, je důležité ho otestovat na různých prohlížečích a zařízeních. Pokud váš favicon není správně zobrazen, může to způsobit, že váš web bude vypadat amatérsky.
3. Konverze Do Správného Formátu
Jakmile máte hotový design, musíte ho převést do formátu ICO, který je potřebný pro favicon. Pokud používáte Adobe Photoshop nebo GIMP, můžete použít plugin nebo nástroj pro export do formátu ICO. Pokud používáte online generátor faviconů, obvykle vám umožní stáhnout ikonu ve formátu ICO. Pokud používáte CMS jako je shopify, shoptet či wordpress, umožní vám favicon nahrát i ve formátu .jpg či .png.
Nyní víte, jak vybrat správný nástroj, jak vytvořit design a jak konvertovat ikonu do správného formátu. Pokud máte jakékoliv dotazy, neváhejte se zeptat svého webmastera nebo se podívat na online tutoriály.
Jak Nahrát Favicon na Web
Pokud jste již vytvořili favicon pro svůj web, je čas ho nahrát. Existují dvě základní metody, jak toho dosáhnout: nahrání přes FTP nebo nahrání přes CMS.
Nahrání přes FTP
Pokud používáte FTP klienta, můžete favicon nahrát snadno a rychle. Stačí se připojit k vašemu serveru a najít složku, kde jsou uloženy vaše webové stránky. Poté stačí favicon přetáhnout do této složky. Pokud jste favicon pojmenovali správně, měl by být viditelný na vašem webu během několika minut.
Nahrání přes CMS
Pokud používáte CMS jako WordPress nebo Joomla, můžete favicon nahrát přímo z administrátorského rozhraní. Většina CMS má speciální sekci pro nahrání faviconu. Stačí najít tuto sekci a nahrát favicon pomocí příslušného tlačítka. Pokud nevíte, kde najít tuto sekci, můžete se podívat do dokumentace vašeho CMS nebo se obrátit na podporu poskytovatele.
V obou případech je důležité, aby byl favicon ve správném formátu a velikosti. Doporučuje se použít formát .ico a velikost 16×16 nebo 32×32 pixelů. Pokud používáte CMS, může být tato velikost různá v závislosti na vašem tématu nebo pluginu. Pokud si nejste jisti, jakou velikost použít, můžete se podívat do dokumentace vašeho CMS nebo se obrátit na podporu poskytovatele.
Nahrání faviconu na váš web by nemělo trvat déle než pár minut. Pokud máte jakékoliv problémy nebo otázky, neváhejte kontaktovat podporu poskytovatele.
Optimalizace Faviconu pro Různé Prohlížeče
Pokud chcete mít favicon na vašich stránkách, je důležité, aby byl viditelný na různých prohlížečích a platformách. Pro toto účely je třeba provést optimalizaci vašeho faviconu pro různé prohlížeče.
Existuje několik nástrojů, které vám umožní vytvořit favicon pro každý z prohlížečů a platforem. Jedním z těchto nástrojů je RealFaviconGenerator, který vám umožní nahrát váš obrázek a optimalizovat ho univerzálně. Tímto způsobem se váš favicon bude všude zobrazovat ostře.
Další možností je vytvořit si favicon ve standardních grafických editorech, jako je GIMP nebo Photoshop. Důležité je, aby byl výstupem obrázek ve formátu ICO s rozlišením 16×16 obrazových bodů.
Níže jsou uvedeny některé další tipy a triky, jak optimalizovat favicon pro různé prohlížeče:
- Vytvořte favicon v několika různých velikostech: 16×16, 32×32, 48×48, 64×64 a 128×128 pixelů. Tímto způsobem se favicon bude zobrazovat správně na různých zařízeních a platformách.
- Použijte sémantické značky, aby bylo jasné, že se jedná o favicon. Například použijte kód
<link rel="icon" href="favicon.ico">. - Pokud používáte více faviconů pro různé platformy, použijte kód
<link rel="apple-touch-icon" sizes="180x180" href="apple-touch-icon.png">pro iOS, a<link rel="manifest" href="site.webmanifest">pro Android. - Pokud chcete, aby se favicon zobrazoval i v adresním řádku, použijte kód
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">.
S těmito tipy a triky byste měli být schopni optimalizovat svůj favicon pro různé prohlížeče a platformy.
Rozdíl Mezi Faviconem a Ikonkou Stránky
Favicon a ikona stránky jsou dva různé pojmy, které se často zaměňují. Favicon je soubor, který obsahuje sadu ikon v různých velikostech a formátech, zatímco ikona stránky je konkrétní obrázek, který se zobrazuje v záložkách prohlížeče.
Důležitost Faviconu
Favicon je malá ikonka, která se objevuje v záložce otevřené stránky v prohlížeči. Ačkoli se může zdát, že tato ikonka není důležitá, má několik výhod, které přispívají ke zlepšení uživatelské zkušenosti a zvýšení známosti značky.
Zlepšení Uživatelské Zkušenosti
Favicon umožňuje uživatelům snadněji identifikovat vaše webové stránky v otevřených záložkách a v oblíbených položkách. Díky tomu mohou uživatelé snadno najít vaše stránky a rychle se k nim vrátit. To zlepšuje uživatelskou zkušenost a zvyšuje pravděpodobnost, že uživatelé se budou na vaše stránky vracet.
Zvýšení Známosti Značky
Favicon také pomáhá zvýšit povědomí o vaší značce. Když uživatelé vidí vaši ikonku v otevřených záložkách a v oblíbených položkách, zvyšuje se pravděpodobnost, že si na vaši značku zapamatují. To může vést k tomu, že se budou na vaše stránky vracet a že budou více nakupovat nebo používat vaše služby.
Celkově lze říci, že favicon je malý, ale důležitý prvek vašich webových stránek. Pokud chcete zlepšit uživatelskou zkušenost a zvýšit povědomí o vaší značce, měli byste určitě zvážit vytvoření a použití faviconu.
Často kladené dotazy
Jaká je optimální velikost favicon?
Optimální velikost favicon je 16×16 pixelů. Tato velikost umožňuje ikoně zobrazit se správně v různých prohlížečích a na různých zařízeních. Pokud chcete, aby vaše ikona vypadala dobře na zařízeních s vysokým rozlišením, můžete také vytvořit ikonu větší velikosti, například 32×32 pixelů.
Jaký formát ikony favicon je nejlepší?
Nejlepší formát pro favicon ikonu je ICO. Tento formát je podporován většinou prohlížečů a umožňuje vám vytvořit ikonu v různých velikostech. Pokud chcete být jistí, že vaše ikona bude fungovat na všech prohlížečích, můžete také použít formáty PNG nebo GIF.
Závěr
Pamatujte si, že favicon by měl být jednoduchý, snadno rozpoznatelný a měl by být v souladu s celkovým designem vašich webových stránek. Pokud si nejste jisti, jak by měl váš favicon vypadat, můžete se inspirovat u jiných webových stránek, které jsou v oboru podobné vašim.
Nezapomeňte také, že favicon by měl být optimalizovaný pro různé velikosti obrazovky a různé prohlížeče. Pokud nejste jisti, zda váš favicon funguje správně, můžete použít online nástroje, které vám pomohou ověřit jeho funkčnost.
Celkově lze říci, že vytvoření faviconu pro vaše webové stránky je důležitým krokem, který vám pomůže zlepšit uživatelskou zkušenost vašich návštěvníků a zvýšit důvěryhodnost vašich webových stránek. S trochou úsilí a pomocí správných nástrojů můžete vytvořit favicon, který bude skvěle vypadat a bude fungovat správně na všech zařízeních a prohlížečích.



![Zavináč "@" [Významy Znaku & Jak Ho Napsat na PC a Macu]](https://jaksedostatdomedii.cz/wp-content/uploads/2023/01/zavinac-1024x536.jpg)